Design System Tactics.
Whether you're starting fresh or maintaining a mature system, this growing collection of tactics is designed to help you make progress at every stage.
Content Strategy Integration
A practice to integrate content strategy into your design system, ensuring that language, structure, and design work in harmony. This creates a more cohesive user experience and helps teams produce consistent, accessible content at scale.
When to use it
Use this during initial system setup or when introducing content-rich components—such as content blocks, buttons, notifications, or text styles. It’s also helpful when onboarding content teams or unifying tone across products.
Steps
-
Define Core Guidelines
Start by documenting key content strategy elements—voice and tone, reading level, terminology, accessibility principles, localisation rules, and formatting preferences.
-
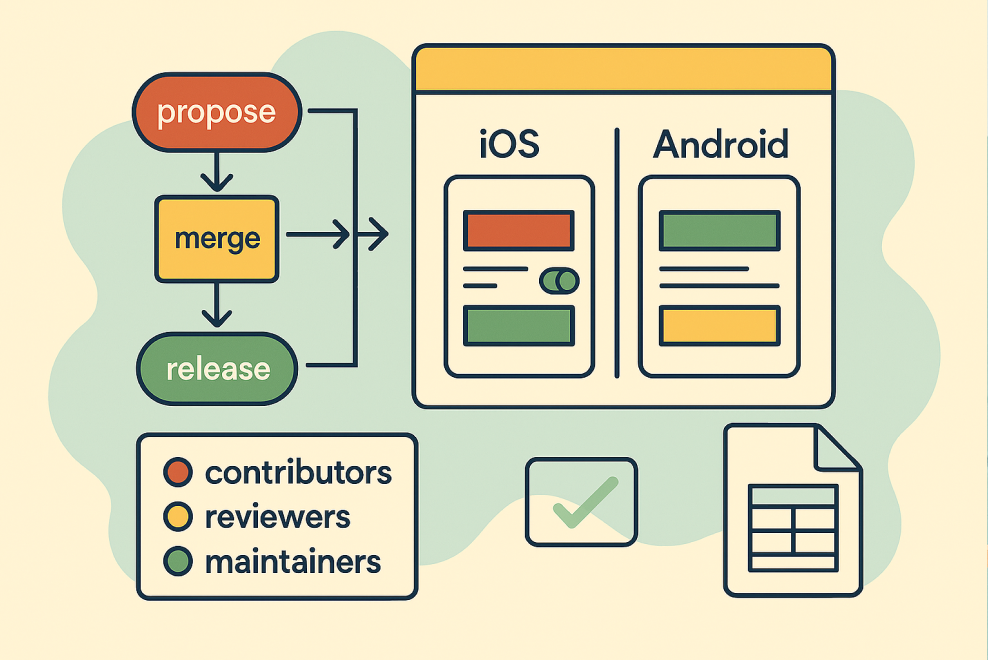
Link Content to Components
Integrate content guidelines directly into component documentation. For example, explain what type of copy belongs in a button, tooltip, or modal, with examples and do/don’t guidance.
-
Collaborate with Content Experts
Partner with content strategists and copywriters to ensure messaging aligns with product goals and user needs. Bring them into system discussions early, especially for reusable components.
-
Prototype & Test
Review copy in context. Prototype components with real or representative content to check clarity, length, tone, and usability—especially on small screens or in accessibility scenarios.
-
Document & Maintain
Include content-specific sections in your system documentation. Create guidance that scales, and revisit it periodically to reflect changes in product voice or design evolution.
Outcomes
- A cohesive user experience that aligns design and content
- Clear, reusable content guidance across components
- Better collaboration between design, content, and product teams
- Reduced ambiguity in content creation and reviews